This episode is a recording of a July 2024 WordPress Accessibility Meetup where Gavin Colborne, founder at Little Forest, explored how the world’s top universities are revolutionizing web accessibility and achieving stringent compliance standards through Real-Time Web Registry Services. WordPress Accessibility Meetups take place via Zoom webinars twice a month, and anyone can attend. If you want to watch a video recording from the meetup, you may do so on the Equalize Digital website: Enhancing University Accessibility with Real-Time Web Registry Services: Gavin Colborne.
Listen
Summarized Session Information
In this session, Gavin Colborne explores the concept and application of web registries to enhance accessibility for universities in North America and Europe. He explains the critical role web registries play in managing extensive web estates, particularly those reliant on WordPress. Emphasizing automated and manual testing, Gavin illustrates how web registries help universities maintain and improve website accessibility amidst the diverse plugins and themes used.
Gavin discusses digital maturity, highlighting the industry’s need for established standards similar to those in construction or healthcare. He advocates for adopting Web Content Accessibility Guidelines (WCAG) 2.2 to improve web practices and overall quality. The session also covers the positive impact of recent legislation, such as the ADA’s alignment with WCAG 2.1 in the U.S. and the upcoming European Accessibility Act, which mandates WCAG-compliant websites for all service providers in Europe.
Gavin presents a quick audit of university web estates, showcasing the vast number of websites managed by institutions like Oxford, Edinburgh, and Stanford. He addresses the challenges universities face, such as unclear site ownership and the negative impact of unmanaged sites on user experience and legal compliance.
Explaining the importance of web registries, Gavin details how they serve as a master record for all university websites, supporting accessibility, information security, and content quality. He outlines the process of domain discovery, involving vertical and horizontal identification of subdomains and top-level domains, and highlights the importance of data from search engine results, common word lists, and SSL certificate entries.
Gavin illustrates the severe issues associated with unmanaged sites, including security risks and brand damage. He provides practical uses for web registries, such as accessibility remediation, decommissioning unneeded sites, and consolidating websites into a central CMS. Useful reports generated by web registries include tables of websites with status codes, business metadata, and version history tracking.
AI’s role in enhancing web registries is emphasized, with features such as inclusivity analysis, brand and content assessment, privacy and compliance checks, and accelerated registry completion. Gavin concludes by discussing the ultimate goal of creating web registries for accessibility: migrating inaccessible websites to compliant platforms and continuously measuring and improving accessibility.
The session covers the importance of a comprehensive, collaborative approach to web accessibility involving training, multidisciplinary involvement, and leveraging legal frameworks to achieve significant improvements across a university’s digital estate.
Session Outline
- Introduction
- Digital maturity
- Legislation is helping
- A quick audit on some web estates
- Challenges for universities
- What is a web registry?
- How do we do domain discovery?
- How bad can some of my unknown sites be?
- What do universities do with a web registry?
- Useful reports
- What good features can AI help with?
- What is the goal of creating a web registry for accessibility?
- Important learnings
Introduction
During this presentation, Gavin Colborne explores the concept of a web registry and its application in enhancing accessibility for universities in North America and Europe. Many universities rely heavily on WordPress to manage websites for prospective students, current students, and staff. Gavin explains what a web registry is, its benefits, and how it can improve accessibility.
Gavin is deeply involved in web accessibility, particularly with central accessibility teams at universities. His focus is on maintaining and improving website accessibility, primarily through automated scanning. Automated scores provide a solid starting point for accessibility improvements, though manual testing is essential for thorough assessments.
Given the scale of university web estates, with potentially thousands of websites, many running on various versions of WordPress with diverse plugins and themes, automated testing is crucial. This is where the web registry becomes invaluable. Universities, often the birthplace of the internet, face significant accessibility challenges due to the vast and varied nature of their web infrastructure.
Gavin’s primary interest lies in developing best practices for managing these extensive web estates. He collaborates with several accessibility teams to refine these practices, which is an ongoing journey. His efforts began about seven or eight years ago, starting with John Lockhart at the University of Edinburgh. Since then, he has expanded his work globally, aiming to improve accessibility across not just main university websites but all associated sites.
Digital maturity
Gavin Colborne addresses the concept of digital maturity, emphasizing the vast shift to online platforms, especially in the wake of the pandemic. This shift has led to the creation of numerous research and event websites, which he refers to as “digital litter.” This proliferation of web pages and websites can cause various issues.
Drawing from his extensive experience in the web industry since 1995, Gavin highlights that the industry remains relatively immature compared to more established fields like construction, healthcare, or travel. These industries have well-defined processes and standards that ensure a high level of quality and predictability.
Gavin believes that the web industry needs to adopt similar standards to achieve a comparable level of maturity and quality. He advocates for focusing on the Web Content Accessibility Guidelines (WCAG) 2.2 as a critical standard for improving web practices and moving the industry forward.
Legislation is helping
We can see the positive impact of recent legislation on web accessibility. In the United States, the ADA’s April update to align with WCAG 2.1 marks a significant step forward. Similarly, in the UK, public sector organizations are now required to comply with WCAG 2.1 standards.
An exciting development in Europe is the upcoming European Accessibility Act (EAA), which will be enforced starting in June 2025. This act mandates that all service providers in Europe, including those in the private sector, must have WCAG-compliant websites. Gavin emphasizes that such legislation is instrumental in driving the creation of better, more accessible websites.
A quick audit on some web estates
Gavin presents a quick audit to illustrate the immense scale of university web estates.
| Danish Universities | |
| ku.dk | 8,500 |
| au.dk | 4,800 |
| German Universities | |
| lmu.de | 2,800 (LMU Munich) |
| tum.de | 29,000 (Tech Uni Munich) |
| uni-heidelberg.de | 63,500 (Heidelberg) |
| European Universities | |
| unibot.it | 10,700 |
| usal.es | 4,200 |
| u-paris.fr | 69 |
| UK Universities | |
| ox.ac.uk | 94,700 |
| cam.ac.uk | 47,700 |
| ucl.ac.uk | 55,300 |
| lse.ac.uk | 19,400 |
| ed.ac.uk | 49,300 |
| US Universities | |
| princeton.edu | 34,100 |
| columbia.edu | 142,500 |
| mit.edu | 93,500 |
| yale.edu | 38,300 |
| stanford.edu | 113,100 |
Regardless of the country or university, these institutions manage a vast number of websites. For instance, Oxford University has over 90,000 websites, Edinburgh has around 50,000, and Stanford University has over 100,000 sites.
These figures are derived from various sources, particularly domain name services and DNS registries. The audit process involves examining subdomains, such as those under stanford.edu, to refine the numbers and identify key details. This includes determining which websites run on WordPress, the versions of WordPress in use, the plugins and themes deployed, and the accessibility scores for each site. This detailed audit helps in understanding and managing universities’ extensive web estate.
Challenges for universities
Each of these numerous sites typically uses a content management system like WordPress, but ownership of these sites is often unclear. Frequently, research projects funded by universities include budget allocations for creating websites to disseminate findings. However, these sites are often launched without adhering to best practices or WCAG compliance, resulting in accessibility issues.
A common scenario is that the individual responsible for the site moves on, leaving the website unmanaged. This lack of clear ownership complicates efforts to maintain and improve site quality. Additionally, these unmanaged sites can negatively impact the university’s customer experience. For instance, someone searching for specific information might encounter one of these poorly maintained sites, which may not reflect the university’s desired standards. Moreover, these sites can also result in non-compliance with legal accessibility requirements, presenting further challenges for the institution.
What is a web registry?
A web registry is a master record that tracks all the websites belonging to a university or organization. It includes the web addresses and identifies who is responsible for each site. This comprehensive record serves as a crucial tool for managing an organization’s digital estate.
Why is a web registry important?
A web registry is essential for several reasons, with accessibility being the foremost. It helps ensure websites comply with accessibility standards, making them usable for everyone. Additionally, it supports compliance with information security and privacy regulations, guarantees site performance, and maintains the quality of content for the brand and audience. Another emerging benefit is web sustainability, which aligns closely with accessibility best practices. There is a W3C working group focusing on sustainability, drawing valuable lessons from the Web Content Accessibility Guidelines (WCAG).
Why domain knowledge matters?
Domain knowledge is critical primarily for ensuring website accessibility. Focusing on accessibility leads to overall improvements in usability and quality. The standards and best practices outlined in WCAG not only enhance accessibility but also promote better usability across the board. Gavin believes that prioritizing accessibility will inherently drive improvements in other areas, resulting in a more robust and user-friendly web presence.
How do we do domain discovery?
Domain discovery is a crucial step in creating a comprehensive web registry. The process involves identifying all the websites owned by a university or organization.

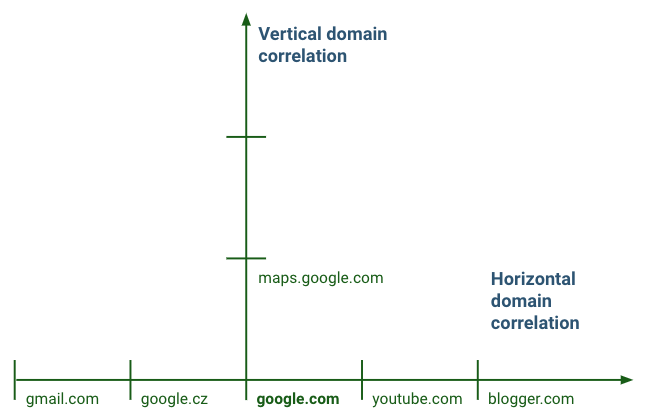
This is achieved through both vertical and horizontal domain discovery. Vertical discovery involves identifying subdomains related to a primary domain, such as maps.google.com or email.google.com under google.com. Horizontal discovery, on the other hand, involves identifying other top-level domains owned by the organization, such as gmail.com, google.cz, or youtube.com.
Where do we get data from?
Several sources are utilized to gather data for domain discovery. The primary method involves examining the registrar information of the main site, such as stanford.edu, and enumerating other domains and subdomains it owns. This process builds a large dataset of websites. Automated testing, including accessibility testing, is then conducted on these sites to generate an accessibility score for each site.
Data is collected from various areas to ensure completeness, including search engine results, common word lists, and SSL certificate entries. Monthly, the domain discovery process is rerun to identify new websites. Organizations are then informed of these new sites to evaluate their compliance and necessity within the domain. This continuous monitoring helps maintain an up-to-date and comprehensive web registry.
How bad can some of my unknown sites be?
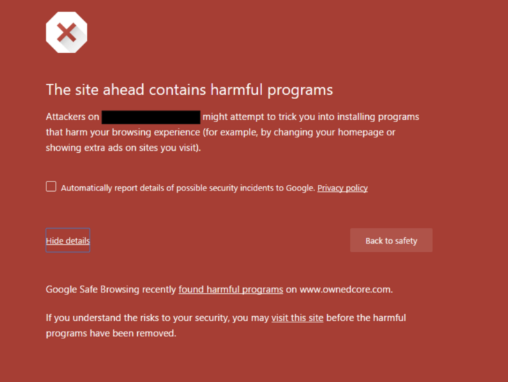
Gavin illustrates the potential severity of issues associated with unmanaged and unknown websites within a university’s web estate. These problems extend beyond accessibility concerns and can significantly damage the institution’s reputation and user trust.
Security warnings and malware risks
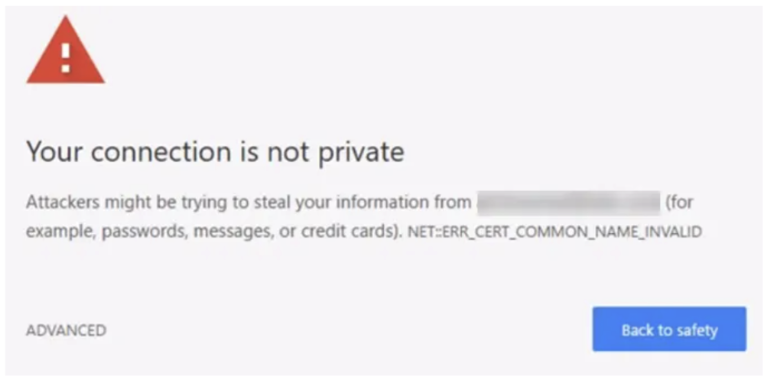
Gavin shares examples of common issues, using screenshots from the Chrome browser to highlight them. One screenshot displays a warning message: “The connection is not private. Attackers might be able to steal your information.” Such warnings can appear on websites associated with a major university, alarming visitors and potentially deterring them from engaging with the institution.

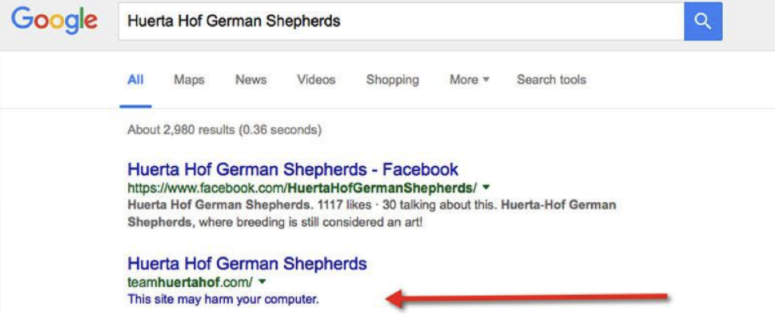
Another example shows a Google search result with a warning that “This site may harm your computer” due to poor-quality files, viruses, or other malicious content detected by Google.

These warnings are detrimental, suggesting the presence of malware or other security threats on the site.
Phishing attacks and brand damage
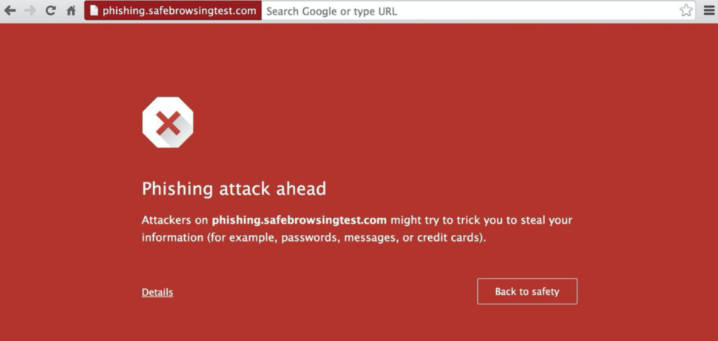
Gavin also presents a screenshot indicating a “Phishing attack ahead,” warning in the Chrome browser.

These warnings severely damage user trust and can tarnish the university’s brand. Visitors encountering such messages may become wary of the institution’s online presence, associating it with security risks and unreliability.
Aging CMS and plugin vulnerabilities
Unmanaged websites, especially those running older versions of WordPress or other CMS platforms, are more susceptible to attacks. As CMS versions age, they become vulnerable to plugin and theme exploits.

These vulnerabilities can lead to malware installations, allowing attackers to take control of significant portions of the website.
Overall, these examples underscore the importance of regular monitoring, updates, and comprehensive management of a university’s digital estate to prevent such issues and maintain a secure and trustworthy online presence.
What do universities do with a web registry?
Gavin outlines several practical uses for a web registry within universities, addressing a variety of information and security challenges associated with managing numerous websites. Here are some common applications of a web registry in a university setting:
Accessibility remediation
Universities often use a web registry to identify websites needing accessibility improvements. Based on automated accessibility scores, institutions might select, for instance, 50 websites that score below a certain threshold, such as 80%, for remediation efforts to enhance their accessibility.
Decommissioning unneeded sites
Another practical use is identifying websites that are no longer needed. IT departments may recommend shutting down these sites, especially if they cannot locate the current owner or if the site fails to meet quality standards. Archiving these sites, as done by the UK National Archive for public sector content or archive.org, preserves the content while maintaining the digital estate’s quality.
Consolidation into central CMS
Universities might also use a web registry to consolidate multiple websites into a central content management system (CMS). This could involve moving various WordPress sites, possibly on different versions, to a more secure, compliant, and accessible centralized platform.
Code search for common components
A web registry allows for a code search across the digital estate to identify widely deployed plugins and components with accessibility concerns. For example, if a non-compliant slider plugin is identified, the registry helps locate all instances of this slider to facilitate its remediation and improvement.
Managing accessibility statements
In the UK, public websites are legally required to have an accessibility statement, which outlines the website’s accessibility status, improvement plans, and contact information for accessibility issues. A web registry helps universities track which sites have these statements and identify those that do not, ensuring compliance with legal requirements.
Healthcare website management
As health care becomes a more prominent focus globally, universities need to ensure that their health-related websites are built correctly, even from a marketing perspective. A web registry helps identify and manage these specific sites, ensuring they meet the necessary standards.
Overall, a web registry serves as a vital tool for universities to maintain, improve, and secure their extensive web estate, ensuring accessibility, compliance, and overall quality.
Useful reports
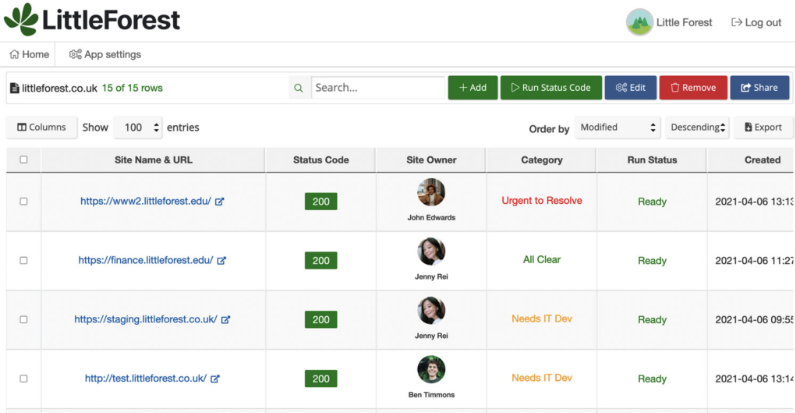
Overview of web registry reports
Web registries provide a wealth of useful reports for managing and maintaining a university’s digital estate. One of the primary reports is a table that lists each website’s URL and includes columns with additional information, such as status codes. For instance, a 404 status code indicates a broken link, while a 200 status code signifies a functioning website.
The table also includes business metadata, which can be automatically identified or manually added. This metadata may include the site owner, the next steps for the website (e.g., closure or accessibility remediation), and its category.

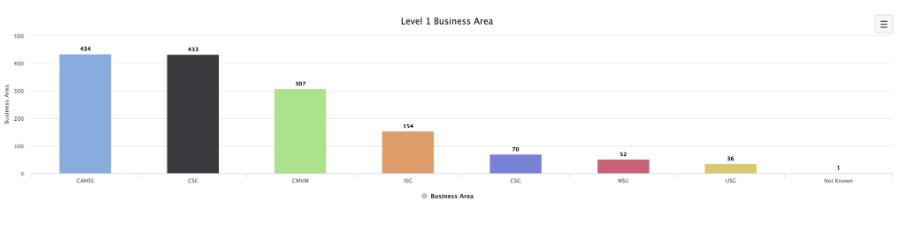
Websites by business area
Another useful report categorizes websites by business area within the university. This can show, for example, that one college owns 154 websites, while another owns 52. This visualization helps centralized accessibility teams understand the distribution of websites across different faculties or departments, facilitating better management and oversight.

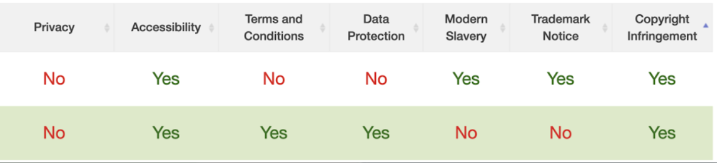
Code search and compliance
The code search feature in a web registry is particularly beneficial. It allows for the identification of specific elements across all websites, such as privacy policies, modern slavery statements, or standard terms and conditions. This capability enables the institution to take targeted actions to ensure compliance and consistency across its web estate.


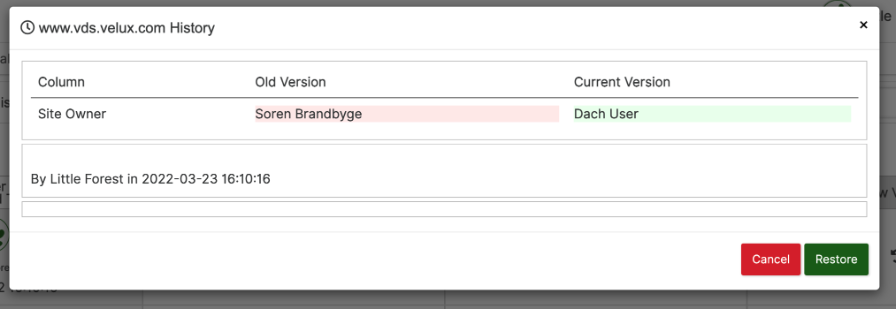
Version history tracking
Web registries also track version histories, noting changes each time a website is visited. For example, a report might show that a website was automatically upgraded from WordPress version X to version Y in July 2024. This versioning feature helps maintain an accurate and up-to-date record of the digital estate’s status and changes over time.

These reports collectively provide comprehensive insights and actionable data, enabling universities to effectively manage their extensive web estates, ensure accessibility, maintain compliance, and improve overall website quality.
What good features can AI help with?
In 2024, leveraging AI has become indispensable for enhancing the utility of web registries. AI enables the completion of web registries with greater depth and efficiency, making it possible to generate reports that would have been challenging to produce even a few years ago. Here are some notable features AI can assist with:
Inclusivity and audience analysis
AI can evaluate the inclusivity of the language used on a website, providing a score out of 100. It can also identify which audiences a website might be excluding and suggest improvements to make the content more inclusive. This analysis helps ensure that the website caters to a diverse audience and aligns with inclusivity goals.
Brand and content analysis
From a branding perspective, AI can assess whether the website content is on brand and flag any offensive content. It can also summarize the site’s topics and evaluate the tone of voice used, ensuring that the messaging aligns with the university’s brand standards and values.
Privacy and compliance
AI can detect if the site is gathering personal health care information, which is crucial for compliance with privacy regulations. This feature helps universities manage their web estates more effectively, ensuring that sensitive information is handled appropriately.
Accelerating registry completion
AI significantly speeds up the process of completing web registries. By analyzing known sites and clustering similar information, AI can infer details about lesser-known websites. For example, AI can provide a confidence score indicating which part of the university likely owns a particular website based on its content, URL structure, and other factors. This capability allows for more accurate and comprehensive web registry management.
Overall, AI enhances the ability to manage large web estates by providing detailed insights and streamlining processes, ensuring that university websites are inclusive, compliant, and aligned with institutional goals.
What is the goal of creating a web registry for accessibility?
The ultimate goal of creating a web registry is to drive significant improvements in web accessibility across a university’s digital estate. While compiling a comprehensive list of websites is valuable and insightful, akin to exploring a digital museum of the organization’s activities, the primary aim extends far beyond this.
The next crucial step is to identify websites that are not accessible and migrate them to a new, compliant platform. This process involves taking websites that perform poorly in terms of accessibility and transforming them into fully accessible and WCAG-compliant sites. The goal is to measure and track improvements, showcasing tangible progress in making a hundred or more previously inaccessible websites inclusive and accessible to all users.
The web registry serves as a foundational planning tool in this journey, providing a clear roadmap for large-scale accessibility enhancements. It facilitates the systematic identification, remediation, and migration of websites, ensuring that the entire digital estate becomes accessible and compliant, ultimately creating a more inclusive online environment.
Important learnings
Gavin concludes the discussion by sharing key learnings from the ongoing journey of improving web accessibility through the use of a web registry. Here are some of the most important takeaways:
- Staying informed and in control: a web registry enables universities to stay informed and maintain control over their entire web estate. It helps them understand the quality and accessibility levels of all websites and monitor customer experience by eliminating rogue sites.
- Time-saving and automation: by automating and monitoring changes, universities can save significant time. A web registry helps in efficiently managing these processes, ensuring consistent updates and improvements.
- Ownership and communication: establishing clear ownership of sites within the organization improves communication and control across the digital estate. It ensures that responsibilities are well-defined and managed effectively.
- Empowering content editors: content editors should be empowered with knowledge and best practices, including accessibility. Providing training and incorporating accessibility and sustainability into performance appraisals can significantly enhance their effectiveness.
- Involving students with disabilities: engaging students with disabilities in testing websites for accessibility provides valuable insights. Their feedback on barriers and challenges is crucial for making necessary improvements.
- Multidisciplinary involvement: involving other departments, such as the brand, compliance, risk, and legal teams, is essential beyond the web and content teams. This multidisciplinary approach fosters better communication and skill-sharing, benefiting the organization as a whole.
- Leveraging legal frameworks: using the legal framework positively can enforce accountability and drive compliance. The law provides the necessary authority to ensure site owners understand their responsibilities regarding web accessibility.
In summary, these learnings highlight the importance of a comprehensive and collaborative approach to managing web accessibility, emphasizing training, multidisciplinary involvement, and leveraging legal support to achieve significant improvements across a university’s digital estate.
Transcript
>> CHRIS HINDS: Welcome to the Accessibility Craft Podcast, where we explore the art of creating accessible websites while trying out interesting craft beverages. This podcast is brought to you by the team at Equalize Digital, a WordPress accessibility company and the proud creators of the Accessibility Checker plugin.
And now, on to the show.
>> PAOLA GONZALEZ: I’m very glad to welcome today’s speaker, Gavin Colborne. Gavin is the managing director at Little Forest, a service provider that focuses on accessibility solutions for universities. Gavin is passionate about making the web accessible and inclusive for everyone. He is excited to be immersed in the field of web governance and WCAG compliance for universities and multinational organizations. Gavin, I’m just going to pop you right in here, and I’m going to stop sharing, so you can go ahead and get your presentation started.
>> GAVIN COLBORNE: Thanks.
>> PAOLA: Just right before I do that, I just want to let everyone know, if you have any questions during Gavin’s presentation, please pop them up on the Q&A section. It makes it easier for us to track them. Take it away, Gavin.
>> GAVIN: Thank you, Paola. Thanks also very much to Chris and Amber for inviting me. It’s an absolute pleasure. We met in WP campus last year with Blake as well. He’s also on call. It’s certainly my pleasure. Good morning, good afternoon, good evening. Hello, everybody. Today’s talk is certainly around WordPress and accessibility from a slightly different perspective. I’m just going to share my screen. Paola, can you see my screen? It’s got Equalize Digital and Little Forest logos there.
>> PAOLA: Yes.
>> GAVIN: Brilliant. Thank you so much. What we’re going to talk about today is what we work on with a lot of universities both in North America and in Europe. That is what’s called a web registry. Now, as you probably know, a lot of universities actually use WordPress a great deal to run the websites that are for their prospective students, for their students, for their staff as well. What I’m just going to talk about is a little bit about what a web registry is, how it helps, and so forth. As we go through, please do let me know if you’ve got any questions as well.
This is me on holiday with my five children, just a photograph of us out of water park, so yes, having lots of fun in these days, a little bit of a blurb about me that Paola has already read out. I am very involved in web accessibility, mainly working with the central accessibility teams for universities. We help them to really maintain the accessibility and improve the accessibility of their websites. We do that, really, through mainly automated scanning in terms of finding the automated score as a good place to start on an accessibility journey and a good place to start making a website accessible.
Obviously, we would recommend to do manual testing after the automated testing is complete. One of the reasons we do a lot of automated testing is for the scale, and that’s where the web registry also comes in a lot is– Universities are where the internet really started, and as such, they have typically thousands of websites. Several hundred of those websites will often run on WordPress, and they’ll be in multiple different hosts, multiple different providers, lots of different versions. Some of those versions being very old. Obviously, then, from that, you get lots of different WordPress plugins and lots of different themes with a vast array of accessibility challenges in and amongst that estate.
That’s really where we work and operate, and that’s my primary area of interest. I believe that we’re building slowly at best practices around how to manage incredibly large web estates. We work with several accessibility teams. I really want to share that with you today. It’s very much an ongoing journey. We started this particular piece of work about seven or eight years ago, following up with John Lockhart’s at the University of Edinburgh. Since then, we’ve started to then work with multiple other university accessibility teams around the world to work out actually how to tackle and improve accessibility, not just across the main website of a university but across all of the other websites that have been created.
Those websites typically tend to be research websites, or one-off event websites, and so forth. Before we talk about all of that, I want to talk a little bit about digital maturity. The entire world is really now digital, particularly after the pandemic and everything. Everything has gone online even more so than before. What has also happened is that we’ve created a vast amount of what I call digital litter. This litter of web pages and websites causes a lot of various issues. As I’ve been working in the web since around 1995. It’s quite a long time. It’s most of the time that the web’s really been around. However, I feel as an industry, we are very immature.
I’d like you to think about if you compared us as an industry to something like construction or to the health care industry or need to travel, the way that they have processes and standards and the way they work is really predictable. What that predictability creates is a vast level of quality, usually. I feel that’s where, we, as a web industry, need to move to. I think the way to achieve that is that we need to really focus on standards. I believe that the best standard from a web perspective to focus on is the WCAG 2.2, and that if we focus on that, we can move forward.
It’s great to see that things like the ADA recently in April in the US has passed the update to align with WCAG 2.1. I think that’s the way to go forward. I believe that legislation is helping. We’ve also seen that a lot in the UK. As a public sector, you now have to comply with WCAG 2.1. Very excitingly, Europe is launching the EAA or the European Accessibility Act in June 2025. It’s already signed off this act. It will become a law from June, so it’ll be enforceable from June next year. That means anyone who’s providing a service in Europe has to have a WCAG compliant website, and that is beyond public sectors.
It is including the private sector, which is fantastic. Legislation is helping to make us make better websites, which is a great thing. I just want to show you a quick audit as an example to give you some figures to think about how big these web estates have become in universities. It doesn’t matter which country you look at or which university, they will have a vast website. I’ve got some UK universities here, for example. This is Oxford, 90,000 plus websites. Edinburgh, around 50,000 odd websites. If you look at the US, Stanford, plus 100,000 sites.
Now, these numbers are actually created from a variety of sources, particularly the domain name services for DNS registries. These are just like subdomains, for example, of stanford.edu. When you then go through that data, the numbers will go down slightly, and you’ll start to qualify. From that, you’ll start to then be able to break out which of these thousands of websites are running WordPress as an example, and then what version of WordPress are they running, what plugins are they running, what themes are they running, what is their accessibility score for each of those sites.
We’re talking about really huge digital estates. The funny thing is that each of those sites obviously will typically have a content management system like WordPress behind it, and the challenge that we have in these organizations is that the ownership is really unclear. Often, you will have found that in a university, someone has been awarded some money to do some research into some fantastically interesting area. As part of that research, they actually will in the agreement have some money set aside to create a website, and that website will get launched when they launch their research. Often, that site will be built in a way that is not actually best practice and not compliant with WCAG and is not very accessible.
What happens is often that person then moves on, gets a job, leaves the university, but the website remains, and so, when really for the university, that’s a difficult piece to know what to do with. We really work on trying to find clear ownership in order to then improve the quality of the site. What this does do is also, it can create a poor customer experience because if somebody is searching on a particular set of keywords for a university, and they find one of these sites, that’s not exactly the experience that the university would like them to have always.
Often, that actually will make the university not be compliant with the law as well. How can you manage a website? You really need to start with a web registry. What is a web registry? It’s a master record of truth of all the websites that belong to a university or to an organization. It records the web address and who’s responsible for the site. Why is a web registry important? There are many reasons. Accessibility, we believe, is the most important one.
There are also other benefits, though. Being compliant with information security and privacy, making sure that the site is performing, and that is of the right quality for your brand, for your audience, that the content is up-to-date, and also what I like to think of as the new kid on the block in terms of best practices and how to build a website, which is web sustainability. There’s a lovely link between the best practices that are coming out in web sustainability and the best practices that we know and love in accessibility.
There is a W3C working group that is now formed around sustainability and taking a lot of lessons from the WCAG as well. Why domain knowledge matters. Firstly, for us, most importantly is to ensure the accessibility of the website. I believe that if we focus on the accessibility, everything else will improve. I believe that accessibility first creates usability first, thanks to the standards and the good working practices that people have outlined in WCAG. How do we do the domain discovery in order to create a web registry? This is basically how do we find all these websites that a university or any organization owns.
We do what’s called a vertical and a horizontal domain discovery. The example is google.com, has a subdomain maps.com. It may also have a subdomain of like email.google.com and so forth, and we look at that as vertical. Google also own other domains like gmail.com, google.cz, youtube.com. We look at the registrar information of the main site. This might be like stanford.edu, for example, and we will then take that registrar information and look for other top-level domains that they own, and you can then enumerate those domains to get the subdomains of the main domain. What this does is actually build up a very large dataset of websites.
We then send a browser to each of those websites and do automated testing. We’ll run accessibility testing against that, and you’ll then get an accessibility score for each of those hundreds or thousands of websites. We also look at it for completeness. We really want to find every website possible for an organization. That means we need to look at data from all sorts of areas. We’ll look at search engine results. We do what’s called common word lists. We look at SSL certificate entries as well.
Every month, we will rerun a domain discovery, and we’ll tell an organization, “Okay, we found five new websites this month. Would you look at them from a perspective of how compliant they are? Are they necessary for staying in your domain?” I just wanted to show you how bad some of these sites are and some of the problems they could cause beyond just even accessibility. Here’s some examples that you’re probably familiar with. You’ve seen many sites that do these. I’m showing here now some screenshots using the Chrome browser.
They are showing things like, “The connection is not private. Attackers might be able to steal your information.” Bear in mind these would be websites that are clearly coming off the main site of a big university, for example. I’m showing another screenshot here of a Google search, and it’s showing that in the results for the search term that Google is warning the potential visitor that this site may harm your computer. That’s because Google’s picking up wrong quality of files. It might be viruses and so forth that are present on the website. Further challenges, again, in the Chrome browser showing a screenshot of, “Phishing attack ahead.”
Really, if someone’s receiving messages like this when they’re trying to visit a website, this is going to really put them off one, the establishment. It’s going to make them concerned. It’s not what a brand would want people to go through. Often, the sites will contain malware as you know with WordPress and all other CMSs. As the version of them ages, they will become more prone to having plugins attacked, having themes attacked, and vulnerabilities found as well. Through those vulnerabilities, people can then install malware and actually take over vast sections of a website.
There’s a large amount of information and security challenges to owning a lot of websites as well. I wanted to just talk a little bit about what universities do with a web registry. Here are some common use cases. They will often recommend a website into accessibility remediation based on an automated accessibility score. We’ll find that many of the institutions we work with will, based on the accessibility score, find, let’s say, 50 websites, and they will recommend that they get remediated from accessibility perspective in order to improve those scores.
If the score is below, let’s say, 80%, that might be the threshold that they use to say, “We need to improve this website.” That’s a really helpful thing. Sometimes, and this is a nice kind of easy one in a way, is that they might recommend a site that’s closed down by IT just because it’s no longer needed or it’s really not meeting the quality. They can’t find the person who owns this site anymore and so forth. Sites are now archived, which is a good thing. We, in the UK, have something called the UK National Archive, where we’re archiving all the public sector content as well.
You’ve got archive.org, which is doing a great job on that, too. You might find that the organization will want to identify a number of websites and consolidate them into a central CMS. That CMS could be WordPress. They could also find a lot of their WordPress sites on different versions and want to move them all to a more centralized service, still running WordPress, but in a more secure, more compliant, more accessible centralized platform. Often, with a web registry, people will– we can do what we call a code search across a web registry, and we can then look for common plugins and components that may be deployed very widely across the estate and have accessibility concerns.
You might have a slider. You know that that slider is not compliant, so we want to find where that is in order to then remediate and fix and improve that slider. In the UK, we, by law for public websites, need to have a accessibility statement. An accessibility statement is a particular template from the UK government, and it basically tells you to outline how accessible your website is, what your plan is for your website to improve the accessibility, who owns and who to get in touch with from an accessibility perspective, and so forth. What we use with the web registry is to show you what accessibility statements you have in your estate, which sites don’t have an accessibility statement, and so forth.
>> STEVE JONES: This episode of Accessibility Craft is sponsored by Equalize Digital Accessibility Checker, the WordPress plugin that helps you find accessibility problems before you hit publish. 1000s of businesses, non-profits, universities, and government agencies around the world trust Accessibility Checker to help their teams find, fix, and prevent accessibility problems on an ongoing basis.
New to accessibility? Equalize Digital Accessibility Checker is here to teach you every step of the way. Whether you are a content creator or a developer, our detailed documentation guide you through fixing accessibility issues.
Never lose track of accessibility again with real-time scans each time you save, powerful reports inside the WordPress dashboard, and a front-end view to help you track down hard-to-find issues.
Scan unlimited posts and pages with Accessibility Checker free. Upgrade to Accessibility Checker Pro to scan your website in bulk, whether it has 10 pages or 10,000.
Download Accessibility Checker today at equalizedigital.com/accessibility-checker. Use coupon code accessibilitycraft to save 10% on any plan.
>> GAVIN: We’re finding that health care globally is becoming a bigger issue as well, and more and more people are needing to find which of their websites is talking about health care, even just from a marketing perspective. We need to make sure that those sites are built in the right way. Often, we’ll use a web registry to find where are the sites that are of particular interest as well. Let’s have a look at some of the useful reports. This is a screenshot of a typical web registry, and what it has is a table and in the rows of the table is the URL of the website, and then, you’ll have columns with additional information for the website.
That could be the status code, such as a 404, is a broken link, or a 200 status code is a good responding website. We’ll also look to associate all the other business metadata that we can find and identify both through an automatic process and through human addition as well to that site. That could be things like the site owner, what is the next step with this website, what category is it in. That could be this website’s to be closed down, this website’s to be remediated for accessibility. Another screenshot is really then just showing the websites by business area.
In a university, the university may have several colleges, several faculties, all of which will own a number of websites, and from a centralized team perspective, the accessibility teams we work with will often want to know these are the various colleges that own 154 websites, or this college owns 52 websites, and so forth. There’s various ways that you can visualize them and interrogate a registry. The code search that I mentioned is particularly useful. You can then look to see, is there a privacy policy on this website? Is there a modern slavery statement? Are there standard terms and conditions referenced from these websites?
Then, you can take action from those areas as well. This is a further screenshot of a web registry just really identifying that you can pull out further information for that, and everything is also versioned. Every time we visit these websites, we will notice what’s changed and keep the version history. You might see that a website has been upgraded automatically from WordPress version X to WordPress version Y in July 2024. Of course, being in 2024, no report would be complete without a mention of AI. We have started to work with using AI to look at the web registries and to actually complete the information further.
There’s some amazing things that can be done now to understand a massive web estate, and I’ve listed some of the ones that I find useful here. These are reports that would be very difficult to do at scale even two or three years ago before AI was really available. A lovely one is really how inclusive is the language on this website? You may want to then look at that as a score out of a hundred. You could also ask AI what audiences is this website excluding? Who should I consider more from an audience perspective to make this website more inclusive? You can look at it more from a brand perspective as well and say, “Is this content on brand?”
You can ask, “Is there offensive content?” You can provide summaries of the site into topics and so forth, and you can look at things like tone of voice. Is the site gathering personal health care information? What AI has really started to do we’ve seen is allow us to complete web registries really quickly because we can take what you know about the sites that you do know about, and we can then cluster that information based on really similar websites that are out there, but you don’t have a lot of information about them. You can then get a confidence score from AI as to this website’s probably owned by this part of your university because it’s talking about these topics, “The URL looks like this and so forth.”
I find that really exciting because it then moves on to what we call the ultimate goal of creating a web registry. While it’s great to have a list, and it’s really fun to look through all of these websites, it’s very much like going through a museum of digital activity across your organization. The next step, really, is that we want people to migrate the sites that they find that are not accessible into a new platform that is accessible and is compliant.
That’s the ultimate goal, really, is that we want to measure how we improve. We’ve managed to take a hundred websites that really were performing badly from an accessibility perspective and move them into a new place and improve them that is now– we’ve taken a hundred websites, and they’re now accessible and now compliant with WCAG, and now available and inclusive for people. I think that’s really a much more important goal, and the web registry is just a way to start that journey as to then planning. It’s a very helpful planning tool effectively on making very large web estates accessible.
A brief look at some of the important learnings I believe in our journey so far, and it’s very much an ongoing journey. We believe that if you have a web registry that you can stay informed and in control of your entire web estate, you can understand the quality levels and accessibility of all your websites. You can monitor the customer experience by eliminating rogue websites. You can save time by automating and monitoring the changes. You can agree ownership of sites within your organization, and you can improve communication and control across your digital organization.
Some best practices that we would recommend is to place responsibility into the hands of content editors. Content editors are often really keen on learning as much as they can about best practices, and that really includes accessibility as well. We believe that you should enforce training and accessibility and sustainability across all your content editing teams. You should put it into performance appraisals for your teams as well and with– working with universities, we’ve seen a lot of success in working with students with disabilities to test for accessibility as well and to then feedback what are the barriers, what are the blockers, what are the challenges in these sites in order to get those fixed and improved.
Other best practices is really to involve other teams beyond your web team, beyond your content team, and those are people who works in your brand team, people who work in your compliance team, risk, and legal. We’re finding that organizations are getting much closer digitally with these teams and the skill sets required. The communication required across the teams is very multidisciplinary, and it’s a very interesting area to involve and everyone then can see how they can benefit from each other of working together. Always use the legal hammer, the law is so helpful.
We should look at it as a helpful positive. It provides teeth for web accessibility so site owners can really understand that they are responsible on behalf of an organization by law. That’s it for my presentation today. Please do get in touch with me if you would like a free domain discovery report. We’ll have a look at that for your organization and tell you all the websites, the wonderful, and all that you have there. You can write to me directly gavin@littleforest.co.uk as well. Paola, are there any questions so far?
>> PAOLA: Yes, we had a question come in. Would such a register, which I’m guessing would be a web registry, be mandatory for private businesses as well? Is this like a quality label or ISO standard?
>> GAVIN: It isn’t yet. That’s an interesting thought to make it one in the same way that web sustainability is working towards creating a standard as well. It’s certainly helpful for private organizations, definitely, and we do work with a number of people like pharmaceuticals who compliance is massively important. Accessibility is massively important for them by law and also culturally with a lot of people in those organizations. Yes, a registry is a really good thing to have as a private institution as well.
>> PAOLA: Yes, I feel like it would make sense for anyone with many domains or many websites or pages to have a web registry. I’m looking to see if we do have any other questions come in. Stephanie asked, what is a slavery statement? I think you mentioned that.
>> GAVIN: Yes. A lot of sites, I’ve seen it more in North America, have a modern slavery statement, and it’s often in what I call the graveyard of governance, which is the footer of the website will have the link to the accessibility policy. You’ll often find there a modern slavery policy as well. It’s just another way of an organization stating their values, stating their goals, as to how they operate, how their business runs effectively. It’s useful. With a lot of organizations, they may want a modern slavery statement on every website, and they may want to make sure that it’s linked to from every page as well.
>> PAOLA: Got it, okay. We do have another question come in. Once you create the registry, can you drill down on a website to see what parts are inaccessible?
>> GAVIN: Yes, absolutely. We’ll typically start with an accessibility score, and you could– we’ll typically use aXe. Now, it seems to be becoming more of a standard, but you can use WAVE or other similar tools that you prefer. Then, from the score, you can then click and see, “Okay, these are the errors that we have on the site. These might be the warnings that need manual testing or would recommend manual testing as well.” You very much would typically start with the score and then drill further in. I’d definitely be interested to see if we could then do an integration with Equalize Digital as well.
We might have a way to link from the site directly to your [inaudible] WordPress as well.
>> ?CHRIS: That’s something that we don’t have the technology or the infrastructure to achieve is this amazing high-level stuff that you’re doing right now with Little Forest, which is really exciting to me. I did have a follow-up question about that just, and it’s more general. What excites you most about this, about this web registry thing that you’re working on and the types of impact you’re seeing it have maybe at an early stage, if there’s anything you can share.
>> GAVIN: Three things for certain. One, the first moment that people see a web registry is really fun because actually there’s a lot of screenshots, and you then find people get very involved. If they like that organization, they like that brand, and there’s like 500 websites suddenly. They’re like, “Oh my goodness, I didn’t know this was all there.” That’s a brilliant moment. It’s genuinely fun for anyone who’s into the web and so on, and you– because you see just a whole plethora of things around your organization, which is great. That moment is wonderful. The next is then seeing what people do with it, like really taking it up.
We’ve worked with a number of universities, and in the beginning, I was like, “I don’t think they’re going to do this. It’s too big a task. It’s too difficult. They’ve got too many other priorities,” and I’ve been amazed that teams have taken this on and have made progress and are really categorizing everything up and then making sites more accessible, closing down websites that shouldn’t be there anymore, that aren’t working for people, or archiving sites where they have been useful, but going forward, shouldn’t be around. I think the ultimate goal of this is the most exciting bit, which is to– I want to see accessibility at scale.
I really believe that we’re at a point where technology is ready, where we’re ready from an education and cultural perspective. People know enough about web accessibility now to know that technically, usually, a lot of the pieces are really straightforward to fix, because we can report on them really easily, and when you get down to the technical details, you can fix something, and often an error, an accessibility barrier or blocker will be on every web page in your website, so you fix it in one place. You’re actually removing that barrier across your whole site.
It’s that improvement I believe now, and I’m really encouraging our organizations that we work with to look at it more from, “How do we not just fix one website? How do we fix a hundred of your websites this year? How do we take them and make them compliant?” I believe also that we have a legislation that’s really helping drive the culture, particularly in the public sector. The ADA update in April, I’ve seen a massive amount of energy behind that in the public sector in the US, which is great, and it’s leading to change.
>> ?CHRIS: That’s really exciting, and I think what this web registry concept makes me think of is the idea of looking under for the dust under your proverbial digital rug, right? These little pieces that have been left behind, like a trail of breadcrumbs, as your online presence evolves, that are maybe forgotten. I’m wondering if you’ve encountered any really odd or strange websites that end up getting archived, like the equivalent of LINGsCARS in the UK, if you know what that website is.
>> GAVIN: [laughs] I don’t know that one, actually. We honestly get so many funny sites in every registry, like LINGsCARS. It’s great to see. You’ll see things that look like GeoCities from the ’90s, and you’ll have an event from 13 years ago, and everything’s changed. The branding has changed, the way we build the websites, design has changed, and it’s fun. It’s a bit like looking back in time often as well. I’ll look up that LINGsCARS website.
>> PAOLA: I do have a question also. Oh, we have a question coming in from John. Can you talk a little bit about sustainability and how Little Forest is looking at it in your product development path, or at least what you can tell us about?
>> GAVIN: Absolutely. John, thank you. Sustainability, as I mentioned, is really interesting from an accessibility perspective because all of the best practices in accessibility help sustainability. A great, easy example that has a large impact is, for example, you should, from an accessibility perspective, always give control to the user. Don’t animate any content, don’t play a video by default, always give the control to the user. You can imagine by doing that, you are using less energy in the transfer, and that’s what is helping make your site better from a sustainability perspective.
You want to lower the energy usage. What I recommend to everyone who’s trying to make their sites more sustainable and use less energy is also just make them accessible first, and you’re going to improve the sustainability. We are working with a team in the University of Edinburgh who are outlining an approach to web sustainability, and we’re then using a library called Ecograder to then, in the web registry, create a sustainability score and further tips and tricks on how to make your site more sustainable, too.
>> PAOLA: Great. I do have a question. You mentioned mostly running automated tests and putting a score to them, but when it comes to having the web registry in this very large website, how do you approach manual testing?
>> GAVIN: Absolutely. We would look at manual testing as a categorization in the web registry. The team would say these 20 sites need to be manually tested for whatever reason they’re deemed as more important, perhaps the quality of them is of concern and so forth. Then, you could add the manual accessibility summary notes to the registry. Typically, the manual process would go into its own best practice tool.
Whichever team was doing the manual testing would be recording that testing in its own way, but we could create summaries of that in the web registry. Another simple example is just to record the date of when this site was manually tested, and to set a reminder to say, “We’d like to do another manual test in a year’s time.”
>> PAOLA: Oh, that’s great. We do have a follow-up question to John. Stephanie asks, “Can you define sustainability? Is that in terms of the energy it is using, climate change aspect, or something else?”
>> GAVIN: Absolutely. The interesting thing with, for most of us, it’s surprising, is that the internet is actually one of the largest consumers of energy on the planet. If you look at the internet as an industry, it consumed more energy and does more carbon emissions as a result than the airline industry. There’s a lot of research as to why this is and how it is, but it’s obviously all the data centers that are running, it’s all the devices that we have, it’s all the interconnectivity, the networks between them. There’s three areas where energy is used, and that’s in the device, it’s in the network, and it’s in the servers as well.
If you measure the energy use when you’re looking at a single web page on your phone, you’ve got to look at it from three perspectives for energy use, and so, you want to try and lower that energy in every place. You want to have a green sustainable host with renewable energy. You want to use a transfer of little data across the network as possible, and then you want to use some best practices on the client, which are things like accessibility. Improve the contrast is actually going to help reduce the energy as well. The web sustainability scores, and best practices are around those three areas in particular.
>> PAOLA: That’s great insight, I would have never considered that, because every time [crosstalk] we think of energy, we usually go to planes, combustion, but thinking about it this way, it makes a lot of sense. We do have a question. Isn’t the UK a forerunner in the EU as far as accessibility is concerned? I do know that the EU does have a huge proponent into going into web accessibility with the upcoming laws. Where do you see the UK standing?
>> GAVIN: Absolutely, it’s hard to know if the UK is a forerunner or Europe, they both are doing well in different ways. Slightly what I love about the upcoming European standards is it’s beyond the public sector, I think that’s really exciting. The only exception from the law is if you’re an organization, which has revenues of under €2 million a year or less than 10 employees, but otherwise, it’s affecting everyone in the private sector as well.
I think in the same way that GDPR for privacy was very much not just public sector, privacy is important for everyone, accessibility is important for everyone. I think we should learn that GDPR was very successfully rolled out, and even though WCAG and accessibility are considerably older than GDPR, GDPR was very successful in terms of how it was implemented and launched. I believe the EU are using and realizing a lot of those practices, and from the legal side, how they implemented GDPR. They’re looking to do that and replicate that with accessibility, which is why the EAA, the European Accessibility Act is very exciting.
The UK has done a great job in terms of getting to pass the law of making all public websites accessible from around 2018, very clear that it built in compliance with WCAG 2.1 AA from the start, so it’s really helpful to have the standard mentioned in the law so that in any case, for a legal reason, you’ve got something to refer to as a benchmark. I suspect the UK will also follow on from the European Accessibility Act and learn new areas as well.
>> PAOLA: Thank you so much. That was a really great presentation, Gavin, and really enjoyed this Q&A portion and getting an insight into university accessibility. Just a quick reminder, where can people find you?
>> GAVIN: A website, littleforest.co.uk. You can email me directly gavin@littleforest.co.uk. We’d love to have a conversation, very much do a free report for you as well, which will tell you all of the hundreds of thousands of sites that you have. If you just want to just generally talk about accessibility, we’d love to have that conversation with you.
>> PAOLA: Thank you so much, Gavin, and we’re just going to give it a few seconds for the captions to come through, but we will see you again on our next meetup on Monday. Thank you so much, Gavin.
>> GAVIN: Thank you very much Paola and Chris and Equalize Digital for inviting me, and thanks for everyone for joining.
>> PAOLA: Thank you.
>> GAVIN: Thanks.
>> CHRIS: Thanks for listening to Accessibility Craft. If you enjoyed this episode, please subscribe in your podcast app to get notified when future episodes release. You can find Accessibility Craft on Apple podcasts, Spotify, and more. And if building accessibility awareness is important to you, please consider rating Accessibility Craft five stars on Apple podcasts. Accessibility Craft is produced by Equalize Digital and hosted by Amber Hinds, Chris Hinds, and Steve Jones. Steve Jones composed our theme music. Learn how we helped make 1000s of WordPress websites more accessible at equalizedigital.com.
